Primeiros Passos Para Configurar o WordPress
Agora que você já criou o seu site é hora de personaliza-lo e coloca-lo para trabalhar, se você ainda não criou seu site, corre lá, crie o seu agora mesmo (1 mês gratuito para testes) e volte aqui para continuarmos.
O WordPress é muito intuitivo, mas se esse é seu primeiro contato com essa plataforma, sugerimos um pouco de pesquisa para que você se familiarize com a ferramenta, os termos utilizados e as características básicas do software.
Esse guia foi criado para clientes Gofas.net, mas pode ser útil também para sites auto hospedados, porém, haverá diferenças na estética do painel de controle e nos recursos disponíveis, pois aborda recursos exclusivos do Gofas Instant WordPress.
1) Configuração básica
Faça login no painel de controle do seu site e acesse Painel > Configurações > Geral.
Nessa página você pode mudar o título e a descrição do site, (as duas primeiras informações visíveis nos resultados do Google), além do e-mail do administrador, fuso horário e formato de exibição de data e hora.

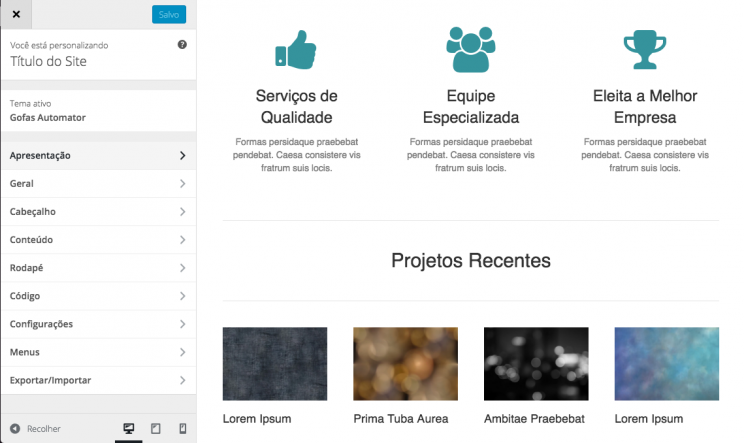
2)Personalizar
Acesse Painel > Aparência > Personalizar.
Ao acessar esse item será exibido um menu lateral esquerdo sobre a pré visualização da home do site, onde é possível ver em tempo real as alterações realizadas no design do site.
Navegue por cada uma das opções e sub-opções, testando e configurando como preferir, nessa sessão você pode definir o logotipo, favicon, as dimensões do layout, esquemas de cores e demais detalhes.
Veja também o tutorial completo sobre a sessão Personalizar.

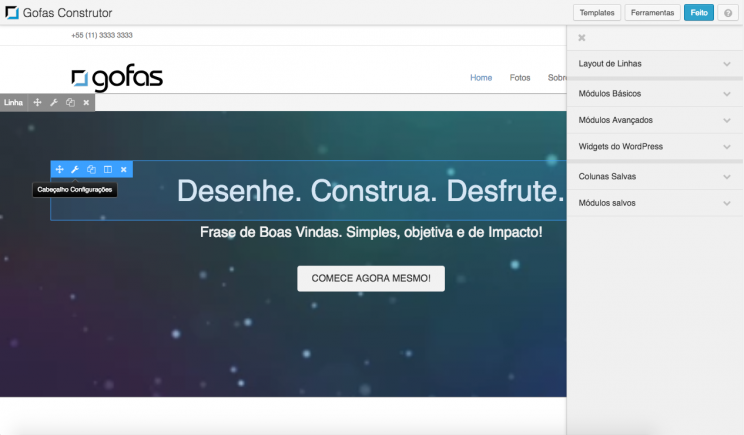
3) Desenhar layout das páginas
Ainda logado no WordPress, navegue até a home do site e clique no botão “Gofas Construtor“, localizado na barra de ferramentas do topo.
Ao clicar abrirá uma nova camada sobre a página, com opções distribuídas numa barra superior no topo e um menu lateral direito.
Para adicionar um novo elemento à página basta selecioná-lo à direita e arrasta-lo para a área da página desejada, para ver as opções do elemento adicionado, passe o mouse sobre ele e clique no ícone de ferramenta que surge à esquerda do elemento.
Veja também o tutorial do Construtor de Layouts.
![]()